Daily Insights Hub
Your go-to source for the latest news and information.
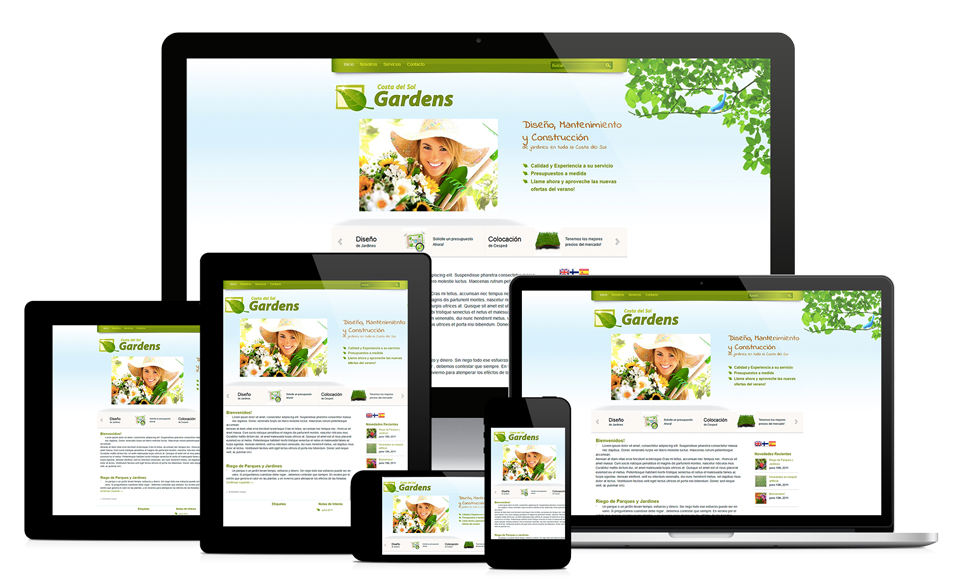
Responsive Web Design: Because Your Website Shouldn't Need a Gym Membership
Transform your website with responsive design—no gym membership required! Boost user experience and crush the competition today.
What is Responsive Web Design and Why Is It Essential?
Responsive Web Design is an approach to web development that allows websites to adapt seamlessly to various screen sizes and devices. This is achieved through a combination of flexible grids, layouts, and images, along with CSS media queries. The core idea is to create a single website that offers an optimal viewing experience, whether users are accessing it on a desktop computer, tablet, or smartphone. By ensuring that your site is visually appealing and easy to navigate on all devices, you enhance user engagement and satisfaction.
In today’s digital landscape, responsive web design is essential for several reasons. Firstly, a responsive site improves SEO rankings since search engines like Google prioritize mobile-friendly websites in search results. Additionally, it reduces the need for multiple versions of a website, making it easier to manage and update content. Lastly, with the growing use of mobile devices for internet access, investing in a responsive design ensures that your audience can connect with your brand anywhere, at any time, which significantly boosts conversion rates and customer loyalty.

5 Key Benefits of Responsive Web Design for Your Business
In today's digital landscape, ensuring your website is accessible across various devices is crucial for success. Responsive web design allows your site to adapt seamlessly to different screen sizes, ensuring that users have a consistent experience whether they are browsing on a desktop, tablet, or smartphone. This adaptability leads to improved user engagement, decreased bounce rates, and ultimately, higher conversion rates.
Moreover, with search engines like Google prioritizing mobile-friendly sites in their rankings, responsive web design significantly boosts your website's visibility. By implementing a unified URL for all devices, you enhance the chances of achieving better search engine optimization (SEO). Additionally, responsive design reduces maintenance costs: a single website is easier to manage than multiple versions, saving you time and resources over the long term.
How to Optimize Your Website for All Devices: A Step-by-Step Guide
In today's digital landscape, optimizing your website for all devices is crucial to ensure a seamless user experience. To begin, assess your current website's performance using tools like Google’s Mobile-Friendly Test. This will highlight areas that require improvement. Next, implement a responsive design by utilizing CSS media queries, which allow your website's layout to adapt based on the device's screen size. Consider prioritizing content organization and navigation, ensuring that buttons and links are easy to click, particularly on smaller screens.
After establishing a responsive design, focus on optimizing images and multimedia elements. Large files can significantly slow down load times, impacting user experience and search engine rankings. Use compression tools and appropriate file formats to enhance speed. Additionally, test your website across various devices and browsers to identify any inconsistencies. Regularly updating and maintaining your site is essential to keep up with the latest web standards, ultimately ensuring your website is accessible and user-friendly for everyone.